
Voici un petit tutoriel pour la création d’une application permettant l’intégration d’iFrame dans votre page.
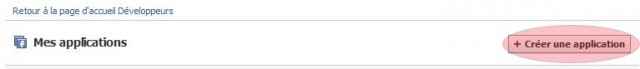
1) La première chose à faire est de créer une application, pour cela cliquez sur le lien développeurs en bas de n’importe quelle page Facebook.
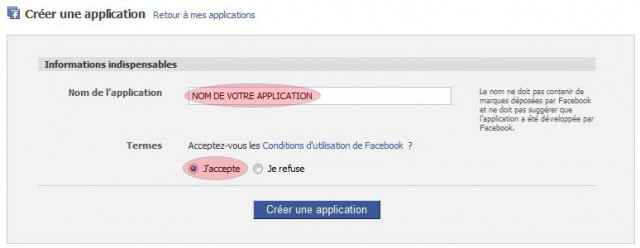
2) cliquez sur Créer une application.
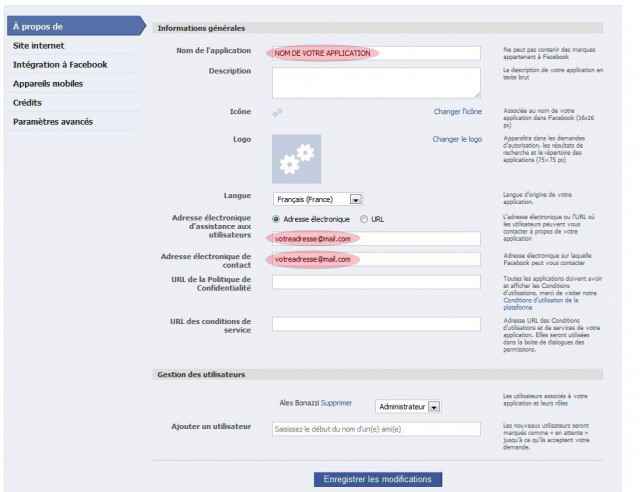
3) Donner un nom à votre application et sélectionnez J’accepte
4) Notez votre adresse e-mail.
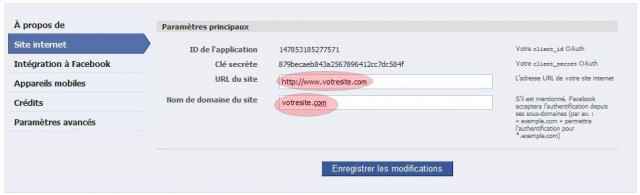
5) Indiquez l’adresse de votre site qui va héberger votre page contenant le code pour l’iFrame ainsi que le domaine sans le « / » à la fin.
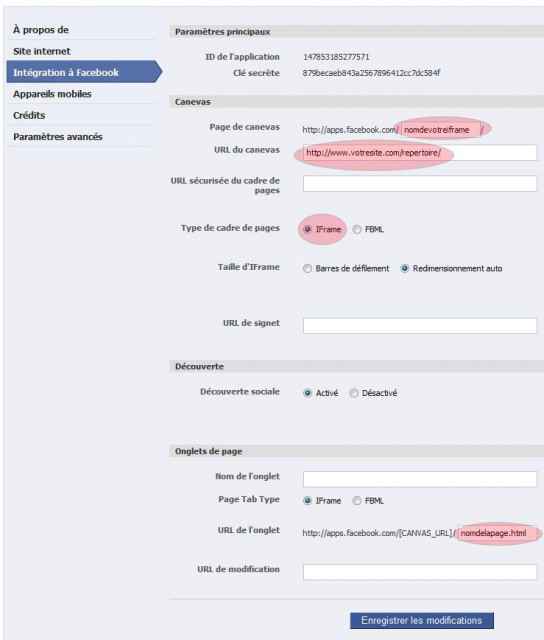
6) a) Notez un nom pour votre iFrame dans Page de canevas et l’url du dossier ou sera votre page contenant le code de votre iFrame.
b) Sélectionnez iFrame
c) Dans URL de l’onglet notez le nom de la page contenant votre code et cliquez sur ENREGISTRER
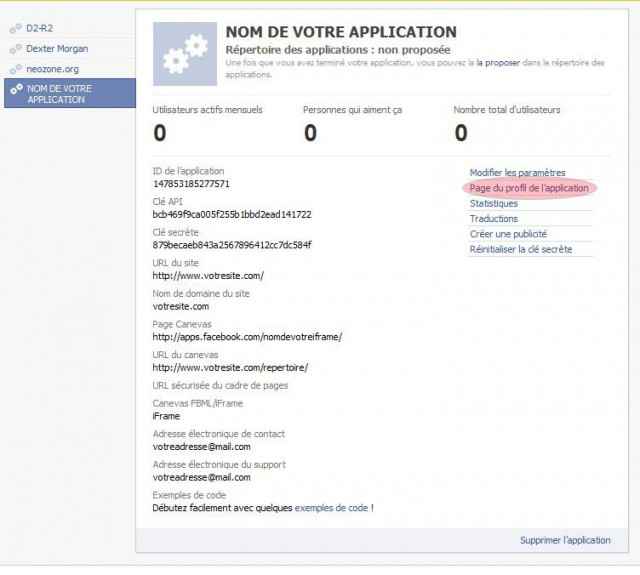
7) Nous allons intégrer l’application à votre page de fan ou sera affiché l’iFrame, cliquez sur Page de Profil de l’application
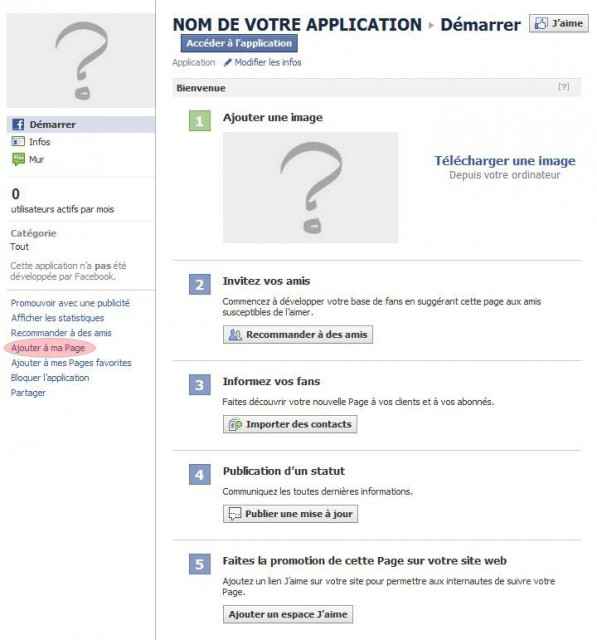
8: Cliquez sur Ajouter à ma page
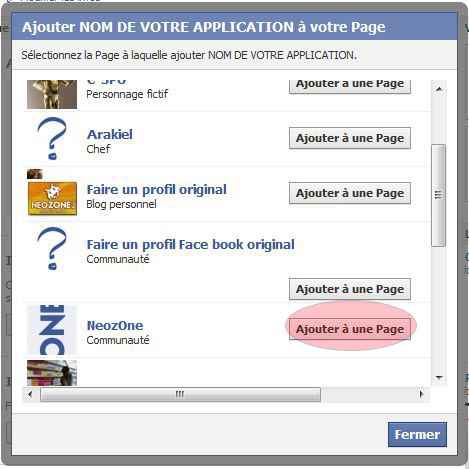
9) Un popup va s’ouvrir, choisissez la page que vous souhaitez utiliser en cliquant sur Ajouter à une page.
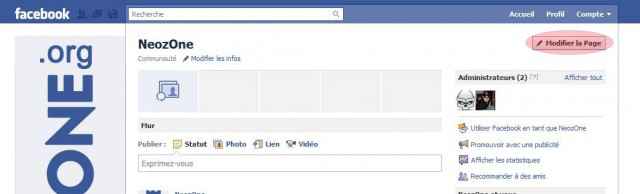
10) Vous pouvez définir l’ouverture de votre page par défaut sur l’onglet contenant l’iFrame. Cliquez sur Modifier la page.
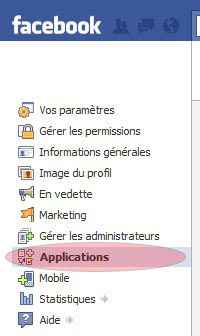
11) Application
12) Choisissez l’application et cliquez sur Accéder à l’application.
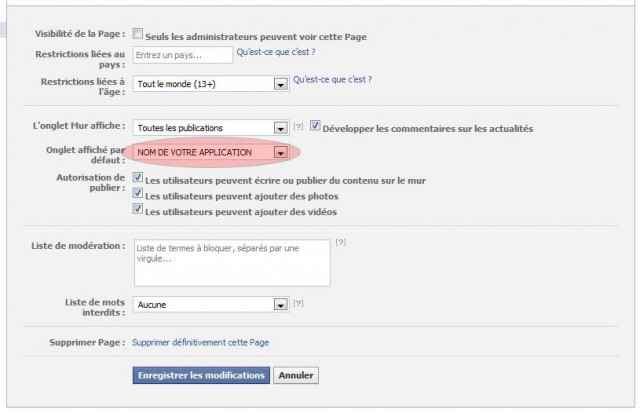
13) Dans le menu déroulant Onglet affiché par défaut sélectionnez votre application.
Il ne vous reste plus qu’à créer votre page contenant le code et à l’uploader sur votre serveur, elle sera affichée sur votre page fan.
Si vous ne souhaitez pas de barre de défilement, il faut que votre contenu ne dépasse pas les dimensions de 520px en largeur et 700px en hauteur. (Merci Pilou pour l’info)
Dans le billet suivant je vous montrerais des exemples de pages en flash intégrés en iFrame.















Pour les barres de défilement, il s’agit de 520px de large. Pour ce qui est de la hauteur, il suffit d’un peu de JS pour venir a bout de cette contrainte 🙂
Mais le plus simple reste d’utiliser des outils dédiés pour créer l’onglet tels que static iFrame : http://www.social-addict.fr/facebook/adieu-static-fbml-voici-static-iframe
Merci pour les dimensions je corrige mon tuto. Pour le Js je ne connaissais pas. Je vais fouiller un peu.
J’ai testé plusieurs app déjà toute faite et je me suis retrouvé a chaque fois avec des pubs, je viens de tester celle que tu propose et on se retrouve avec un « Powered by social-addict » en bas de page, ce que je trouve un peu dommage.
Avec une app crée de toute pièce il n’y a pas de pub.
Merci pour ta contribution.
Bonjour,
J’ai trouvé une solution hyper simple.
Il suffit d’ajouter l’application iframe.apps à sa fan page :
http://www.facebook.com/iframe.apps
Bien à vous,
Bruno Bros
Plus simple effectivement, mais le problème c est que nous ne maîtrisons ni ne contrôlons sont contenu, rien ne les empêche de rajouter de la pub plus tard…
Je préfère être le seul maître de mes pages. 😉
Merci pour l’astuce quand même.
C’est surtout que c’est son appli 😉
Bonjour,
J’ai lu avec attention votre article. Mais ayant créé mon blog récemment, j’ai cherché un tutoriel pour créer ma fan page, j ‘en ai trouvé un mais qui explique avec le FBML, qui d’après ce que j’ai compris n’est plus valable. Donc je suis complètement perdue.
Est ce que je crée ma page avec ce tuto et après j’applique votre tuto avec les iframes, ou dois je faire autrechose. Au secours !!!!
Marie-Dominique Blogueuse débutante
Bonjour,
Non, vous faite une page standard et vous créez ensuite une application iframe. Si vous avez déjà votre page il vous suffit de suivre ce tutoriel.
Si vous n’en avez pas, voici le tuto > https://www.neozone.org/tutoriels/comment-creer-une-page-facebook/
J’espère avoir pu vous aider.
Merci, je vous tiendrai au courant de mes aventures facebook.
Marie-Dominique
Avec plaisir 🙂
Excellent !
merci pour ce tuto si simple et si précis
Bonjour,
J’ai un probléme j’aimerais ajouter un onglet « ajouter vos amis » sur iframe pour ma page facebook?
Quel est le code html? svp
Merci d’avance!
Toujours pas de publicité sur iframe apps et en plus compatible SSL sans payer de certificat.
Bonsoir,
merci pour ce tuto très utile 🙂
Par contre question: apparament FB a lancé une nouveauté depuis début octobre: quand j’essaye de consulter ma page, sur l’onglet nouvellement créé je vois:
« Veuillez mettre à jour l’URL sécurisée de votre onglet. »
Que faut il faire?!
Merci !
@Karine: oui il faut que les URL soit obligatoirement sécurisées, je fais un tuto dans la semaine.
@Arakiel:
Merci 🙂
Je ne sais pas si c’est fait ou non, quoi qu’il en soit je ne l’ai pas trouvé 😉
Pouvez vous mettre le lien quand le tuto sera en ligne!
Merci!!
@Karine: Je te fais ça dans la soirée ou demain dans la journée, dsl je suis un peu débordé et je dois avouer que j’ai un peu oublié également ! :-p
https://www.neozone.org/reseau-social-facebook/certificat-ssl-les-iframes-facebook-en-https/
es ce qu’une fois que l’application est créer, on peut savoir le nom et le prénom des personnes qui on aimé
Oui sans problème.
Ok merci, et c’est tout ce qu’on a comme information sur les personnes qui on aimé, ou on peut savoir ce qu’ils aimes, les groupes dans les quels ils sont, l’age moyen…
Bonjour,
Je suis en pleine galère pour ma part. J’aimerais créer des onglets pour ma page nouvellement créée. L’idée est par exemple de créer un onglet « blog », on clique dessus et une nouvelle page s’ouvre qui nous emmène directement dessus.
Je ne veux des onglets avec du contenu. Simplement des sortes de liens améliorés.
Merci d’avance pour votre aide.
plus d’actualité car ce système existe plus il faudrait mettre a jour le tuto