
TinyMCE Advanced est un plugin qui permet d’améliorer considérablement l’éditeur visuel de vos articles WordPress. Dans les paramètres de l’extension, il est possible de gérer les différentes options et l’emplacement des icônes par un simple glisser/déposer. Un plugin indispensable quand on veut optimiser son éditeur de billet.
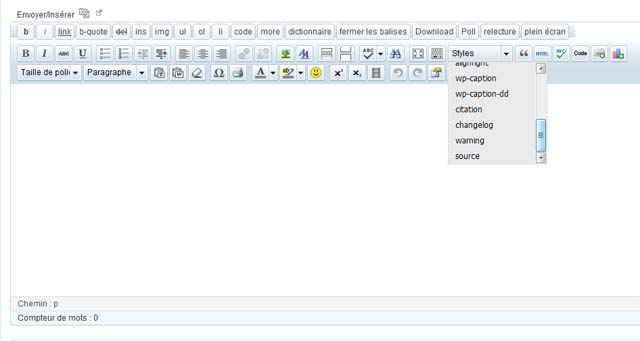
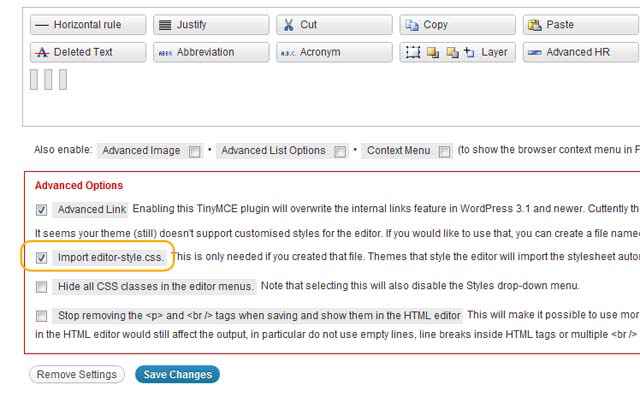
Je l’utilise également pour importer mes styles personnalisés directement dans l’éditeur, un gros gain de temps qui évite de mettre les mains dans le cambouis. Pour cela il suffit d’activer l’option dans Tiny, de créer une feuille Css au nom de « editor-style.css » et d’y intégrer tous vos styles personnalisés. Ils seront directement ajoutés dans le menu déroulant « Style » de l’éditeur WordPress. C’est vraiment très pratique.
La version 3.4.5.1 de Tiny, disponible depuis ce matin, corrige enfin le bug qui empêchait cette option de fonctionner correctement. Faite une mise à jour de l’extension et videz le cache de votre navigateur, vous retrouverez ainsi tous vos styles personnalisés.



Bonjour, je tente de comprendre le principe mais pas simple, votre post m’a permis d’avancer, mais pouvez vous me dire ou insérer la feuille de style « editor-style.css » Par avance merci ! j’espère avancer …..
Bonjour, le fichier est à mettre dans le répertoire de votre thème.