
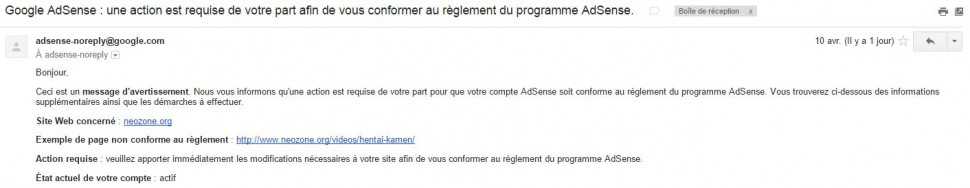
Google Adsense nous donne un avertissement à cause d’une page (vieille de 18 mois) qui n’est pas ou plus conforme à son règlement.
Deux options, soit nous retirons la publicité, soit nous supprimons purement et simplement l’article. Je vous laisse juger par vous-même, attention c’est à la limite du supportable…
Le fameux billet « Hentai Kamen – Le super héros avec un slip sur la tête arrive au cinéma » est « tout public » et la vidéo est hébergée sur YouTube. Mais le bot de Google n’est malheureusement pas de cet avis. (Et dire qu’ils bossent sur des projets d’IA, ça promet…)
Bref, que pouvons-nous faire face à cette injustice ? Faire un recours ? Beaucoup trop long et peu chance que ça aboutisse ! Le supprimer ? Après tout, l’article n’est absolument pas indispensable et il ne ramène pas beaucoup de trafic….
La vraie question est : Devons-nous laisser Google décider du contenu de nos pages? La réponse est clairement non !
Nous allons donc « juste » supprimer les publicités affichées sur cet article.
1. Pour cela nous allons dans un premier temps créer une catégorie que nous appellerons « Adulte » pour filtrer l’affichage des publicités sur le site.
2. Ensuite il faut légèrement modifier le code Asdense en ajoutant ces lignes.
<?php if ( !in_category(Adulte)) { ?>
/// votre code AdSense ///
<?php } ?>
Cela aura pour effet de ne plus afficher les publicités dans les billets appartenant à la catégorie fraîchement créée. Nous aurions pu le faire avec l’id du post mais on ne sait jamais, nous pouvons maintenant ajouter tout nouveau « contenu indécent » dans la catégorie créée pour l’occasion. Je parle par expérience, ce n’est pas le premier « strike » qu’on se prend dans la tronche.
Il faut renouveler l’opération pour tous les codes intégrés présent sur le site. N’oubliez pas également de modifier vos différents template et la version mobile de votre blog (si vous en avez un).
3. Pour filtrer les publicités présentes dans les widgets c’est exactement la même procédure. Assurez-vous toutefois que le code Php puisse s’exécuter dans les widgets de texte. Si ce n’est pas le cas rajoutez simplement ces quelques lignes à la fin du fichier functions.php.
function php_execute($html){
if(strpos($html,"<"."?php")!==false){ ob_start(); eval("?".">".$html);
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter('widget_text','php_execute',100);
Vous pouvez tester le bon fonctionnement du code Php en créant un widget avec le code suivant:
<?php echo 'Hello World !!!' ?>